SiteDyes.com
Color your site the easy way
The Palettes
I have separated the colors into different palettes. There are 4 basic INTENSITY levels... Bright, normal, muted or faded. Decide which intensity you want, and select any 2 colors for the navbar and the body colors. Most combinations will work well as long as you stay within the same intensity level.
If you can't find your color in one of these palettes, look again!

Bright Palettes
These 18 palettes feature full strength colors, each in brightness ranging from xx-light to xx-dark.
Available in navi or body palettes. Links would be to
navbar/(color)_bright.css
or
body/(color)_bright.css

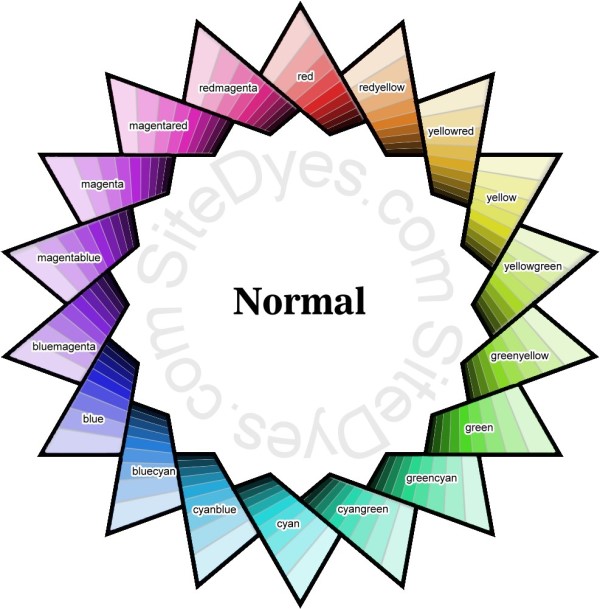
Normal Color Palettes
These 18 palettes are less vivid, and feature each color in
brightness ranging from xx-light to xx-dark.
Available in navi or body
palettes. Links would be to
navbar/(color).css
or
body/(color).css

Muted Color Palettes
These 18 palettes are more muted, and feature each color in
brightness ranging from xx-light to xx-dark.
Available in navi or body
palettes. Links would be to
navbar/(color)_muted.css
or
body/(color)_muted.css

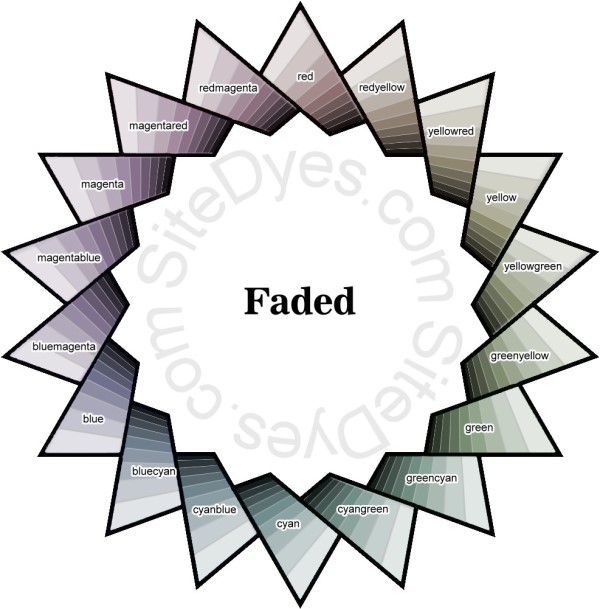
Faded Color Palettes
These 18 palettes are faded out, and feature each color in
brightness ranging from xx-light to xx-dark.
Available in navi or body
palettes. Links would be to
navbar/(color)_faded.css
or
body/(color)_faded.css
There are 2 additional palettes available for the body. These will pre-color the body in a lighter version.

Pastel Color Palettes
(body only)
These 18 palettes are pastel (lighter), and feature each
color in brightness ranging from xx-light to xx-dark.
xx-dark is a relative term, since even that is light.
Available only in body palettes. Links would be to
body/(color)_pastel.css

Faded Pastel Palettes
(body only)
These 18 palettes are faded pastel , and feature each color
in brightness ranging from xx-light to xx-dark. Once
again, xx-dark is relatively light.
Available only in body palettes. Links would be to
body/(color)_faded_pastel.css